Custom Look and Feel for SAM Smart Asset Management
The demands for enterprise software has changed since the user experience of the iPhone has spoiled us all. Especially when it comes to mobile applications, companies demand to use their own corporate identity. This is even more important when the application is customer facing, for example in a customer service scenario.
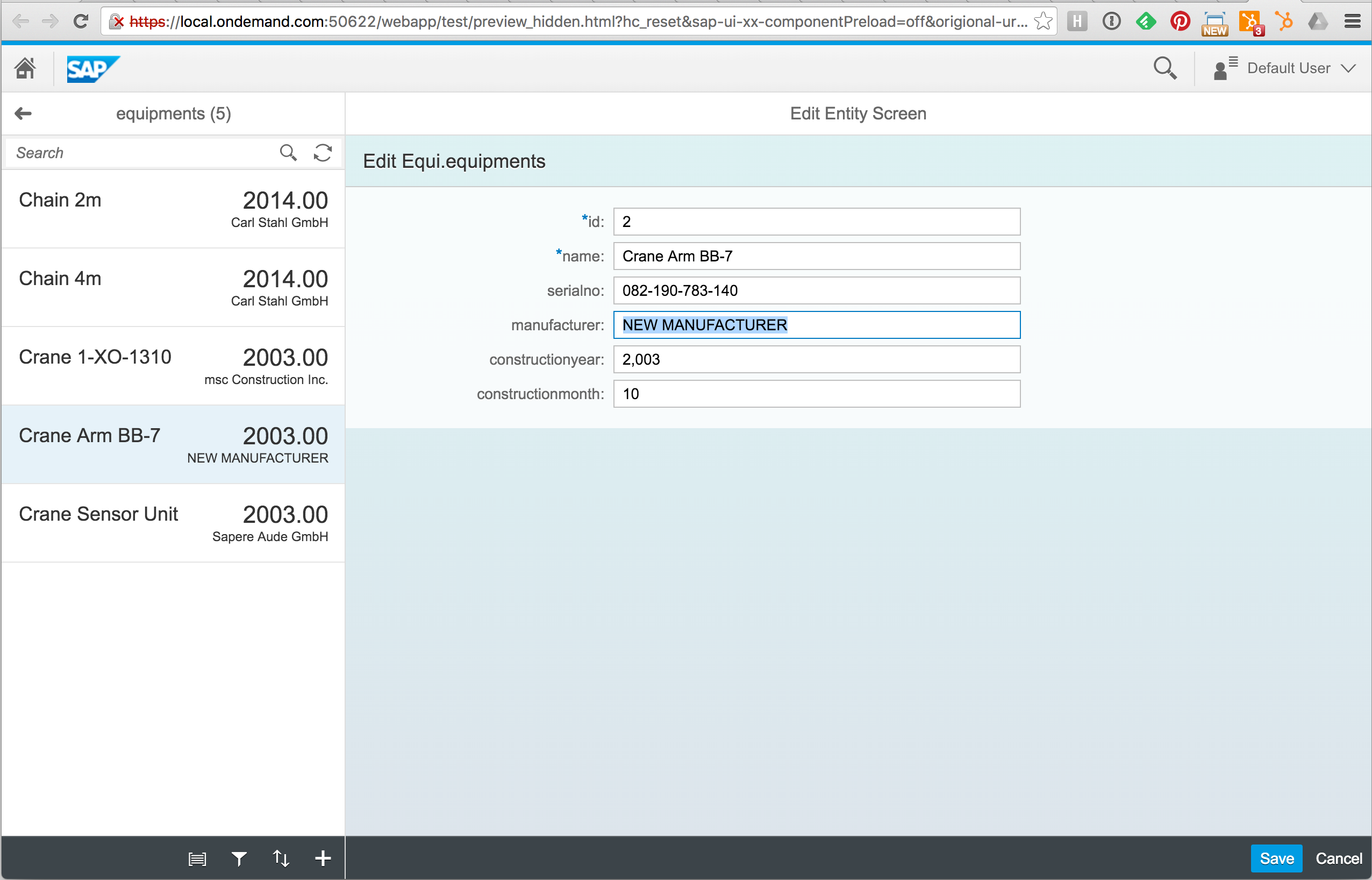
SAM allows to change the basic look and feel of the mobile client within minutes. This short tutorial will show you how.
How to start your SAP Fiori journey in a meaningful way - SAP Fiori Relevance and Readiness Analysis
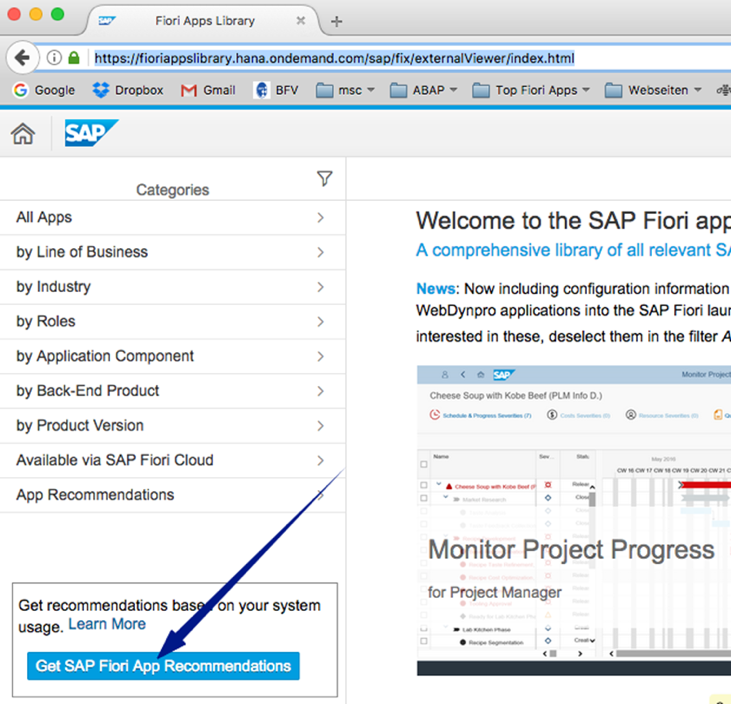
In the last blog post you have learnt how to identify the most commonly used applications in your SAP system and how to prioritize this list of applications by adding additional criteria. This can be a good starting point for your UX improvements roadmap. Today we want to introduce another helpful way to identify SAP Fiori apps which provide the most impact for your business. With the SAP Relevance and Readiness Analysis in the SAP Fiori apps reference library you can identify SAP Fiori apps that best fit your needs.
Topics: UI Renovation, SAP, Odata, UI5, Fiori
How to start your SAP Fiori journey in a meaningful way
As you know, SAP Fiori is the latest user interface from SAP that satisfies all modern design principles. SAP systems, such as the SAP S/4HANA or SAP Business Suite are using Fiori UX to provide an personalized, adaptive and role-based user experience. All Fiori apps are HTML5 based and come with a rich user interfaces for modern web business applications and responsiveness across browsers and devices.
Topics: UI Renovation, SAP, UI5, Fiori
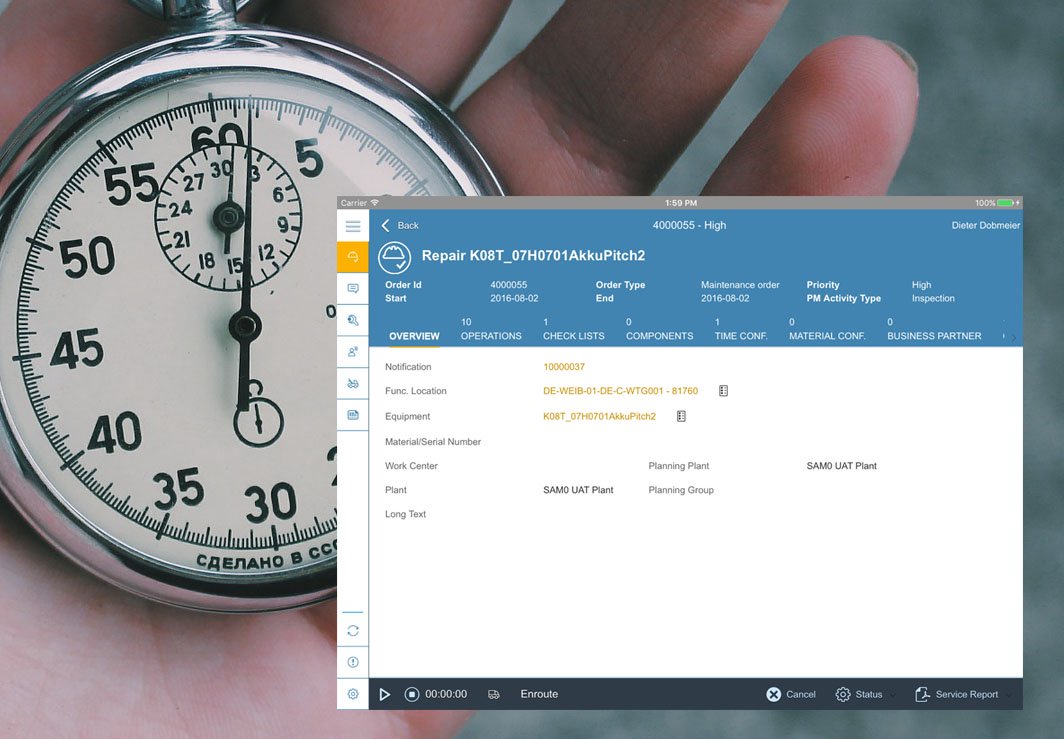
How to easily create Time Confirmations for SAP PM/CS on a mobile device via Stopwatches
When working with mobile apps that support the inspection, maintenance and customer service business processes, users usually have to report a couple of things:
- Condition of equipments - ideally done via checklists
- Measurement readings - best not taken manually but via an software interface or even better directly send to SAP by an IoT integration
- Material consumption - the application should support the identification of the material via barcode or RFID scanner
- Confirmation of working time - for best usability done via a stopwatch mechanism
This blog will discuss the last point and it shows how this can be done on the example of SAM Smart Asset Management.
Topics: Enterprise Mobility, SAP, UI5, offline, SAM, smart asset management
Time flies - on 09. August 2006 - 10 years ago - msc mobile was founded. One of our first projects was to bring SAP onto Nokia phones like the E90 Communicator. This illustrates perfectly how the world has changed since then.
Topics: MobiLink, msc mobile, SMP, SAP, UI5, SUP, SAM, smart asset management
The SAP & Apple Announcement - where are we today?
SAP and Apple – there is a lot a buzz around their joined press release from yesterday. But what is behind it? I think at the moment this is mainly marketing. Successful marketing, I have to say because everybody is talking about it.
But what is the reality? Aren’t we in a pretty good shape when it comes to running SAP on iOS devices already today?
A better approach to extend SAP Fiori MyInbox with UI5 XML Fragments
SAP Fiori MyInbox provides a one-stop shop for managers to see their pending approvals and act on them. The existing views may need to be adjusted as per customer requirements to accommodate the different scenarios, and this means extending the S2(list) and S3(detail) views. This blog shows a way how this can easily be done.
IconTabBar in SAP UI5 - How to control tabs navigation and add validation
Topics: SAP, UI5, JavaScript
The purpose of this tutorial is to suggest how to detect any change a user could do in a Web form and more specifically within an SAP UI5 Form that is binded to a JSONModel. Indeed, unlike the oData model (sap.ui.model.odata.ODataModel), the JSON model (sap.ui.model.JSONModel) doesn’t offer a native “hasChanges” method. Yet, as we are about to demonstrate, there exists an easy alternative that consists in creating a Binding Model linked to the JSON model context and then listening to the “change” event of this binding Model.
Topics: SAP, UI5, JavaScript
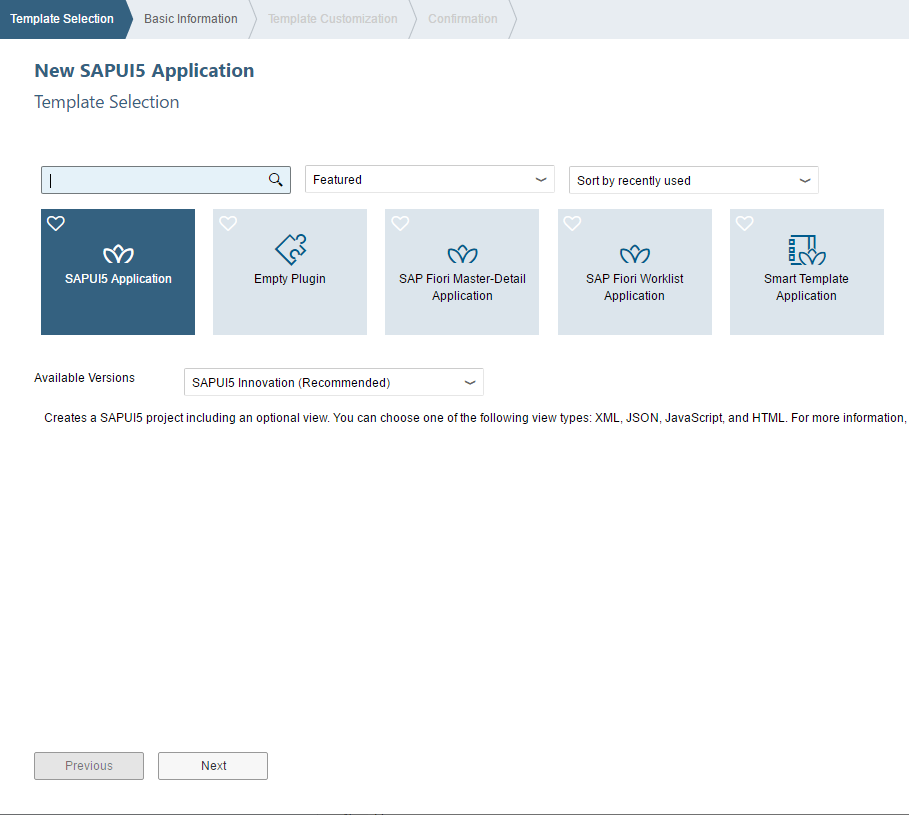
How to use SQL Anywhere as OData Provider to build a UI5 app with the local Web IDE
There are a number of technologies that are becoming more and more important in the SAP world. Next to SAP's new flagship HANA we are talking about OData and SAP UI5. Therefore it is no surprise that SAP enabled their SQL Anywhere database to speak OData as well.
This blog will show how to enable the SQL Anywhere database to become an OData provider and how to consume this service from a locally installed WebIDE.
Topics: MobiLink, SQL Anywhere, Odata, UI5, Web IDE